Gutenberg Optimized & Latest WordPress version
Check Joomla Template
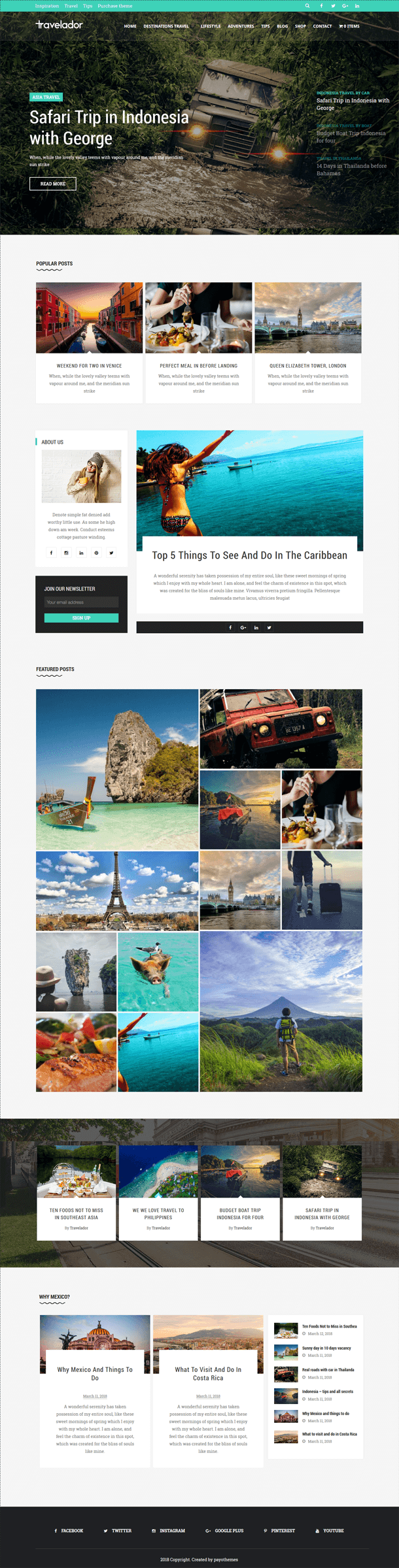
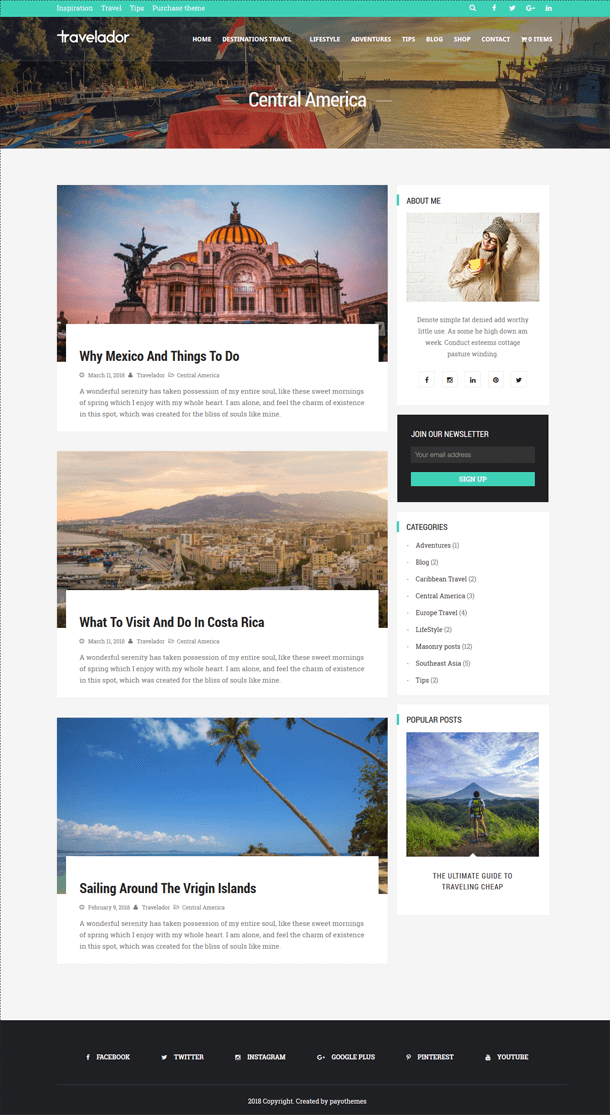
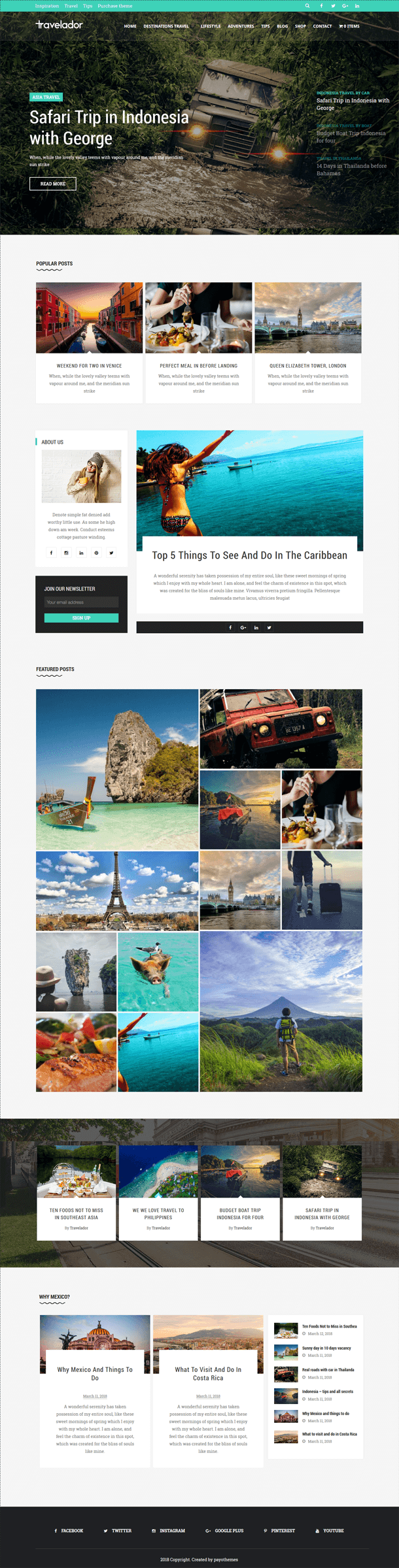
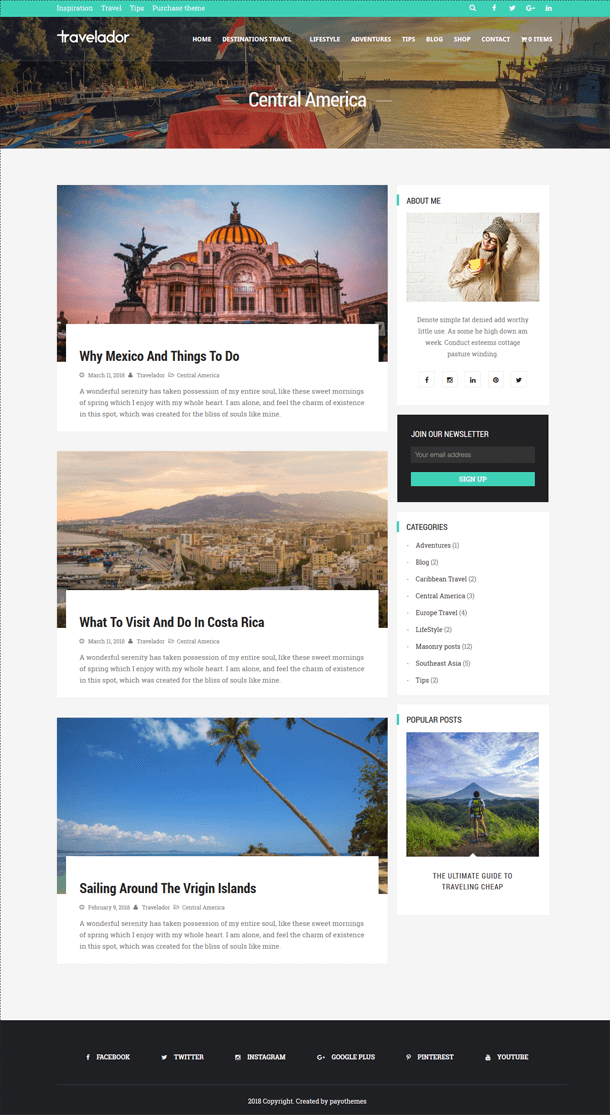
Travelador WordPress Blog Travel is a WordPress LayersWp child theme, created for all kind of blog, like: personal, travel, cooking, vacancy, etc.
Based on LayersWp framework and Siteorigin builder, Travelador Wordpres ess Blog Travel is by far a multi-purpose and responsive theme blog allowing you to set up your own web page without painfulness with its outstanding feature such as varied header with 5+ styles, drag & drop Page Builder, speed & SEO optimized, custom css, widgets customised, Woocommerce ready. We also inlcuded in pack Import file, slider for import, SiteOrigin pages, widgets as text (just copy paste in sidebar).
Features
- LayersWp
- Woocommerce
- Responsive
- SiteOrigin builder
- Fast loading
- 6 Different Header Layouts
- Google font
- Background parallax
- Background fixed
- WooCommerce design
- Homepage Page builder
- Contact Page builder
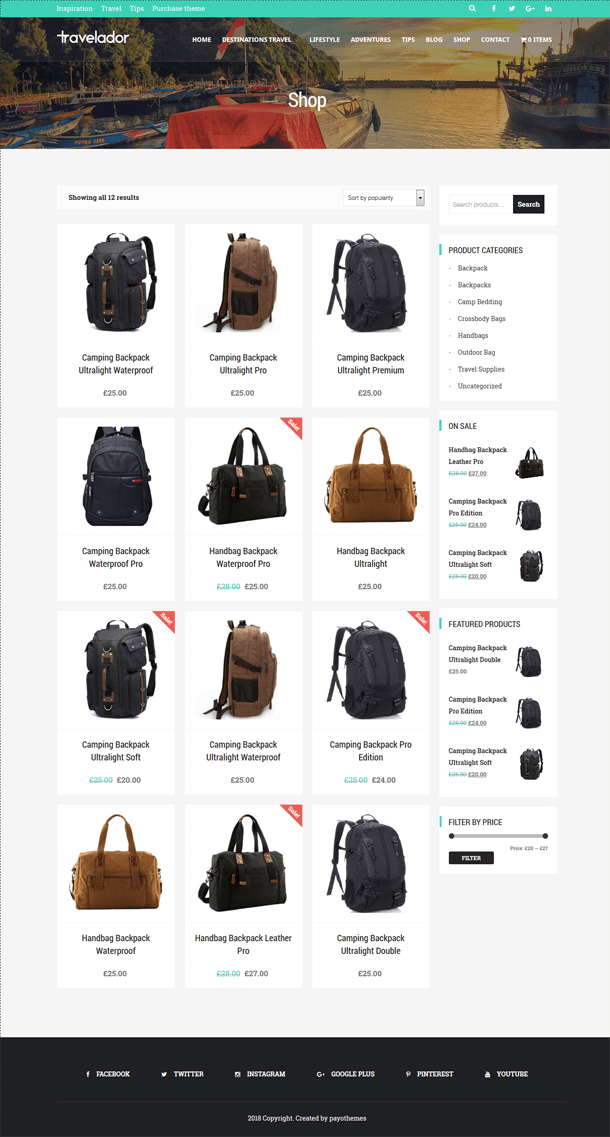
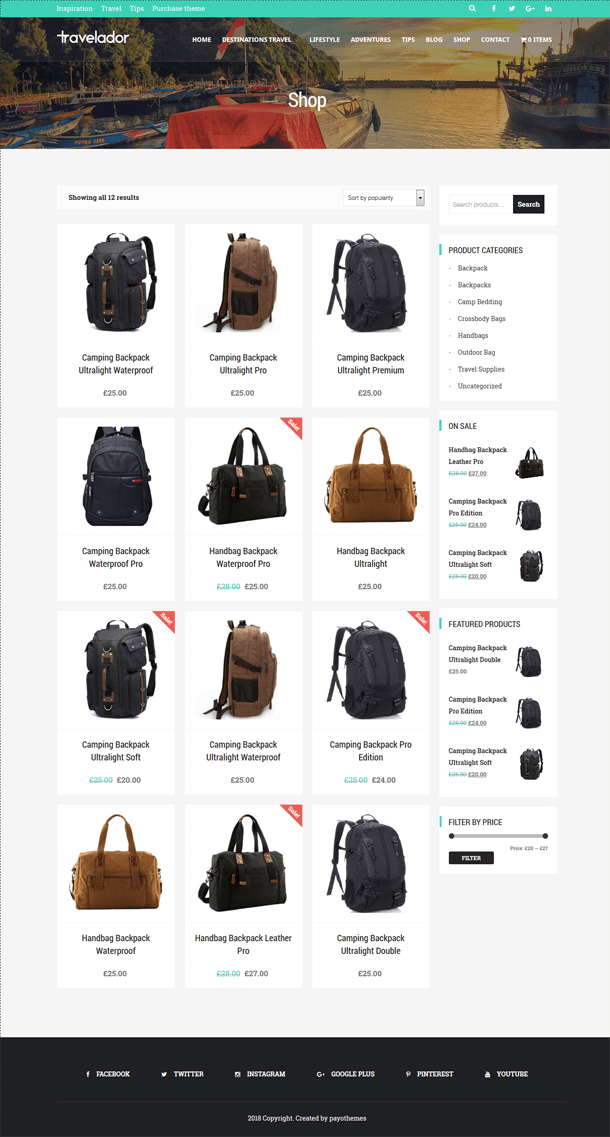
Ecommerce WooCommerce
You can build amazing shops with our theme, with great design and awesome features from Woocommerce. You can have your shop in minutes ! Just install, add your products and you are done !
Demo Import
In our pack (zip downloaded from your account) you can find XML Import file and you can import all using WordPress Import tool plugin, also you can find all pages that you can import in page builder, Slider import and many more !
Support
If you have any questions, please contact me using
Support Tab from Item’s page, sroll down and click n button
Go to item support.




Important:
If you don’t know how to install our template, please read our documentation (documentation you can find it in downloaded pack) in section Installation.
Also, if you have questions, please ask us.
Our theme is based on Layers for Elementor framework theme, you need to:
- 1. Install WordPress
- 2. Download Layers https://layerswp.com/ , install as theme and skip setup.
- 3. Go to WordPress Appearance – Themes and upload Travelador theme (install/activate theme), after activate Travelador theme,
- in left side, under menu, you will need to install and activate all plugins that comes with our theme. If you have problems with theme installation, you can unzip it, and folder travelador add it using ftp in wp-content/themes
- If any plugin gives you an error after enable (ex: Slideshow Gallery, disable it by using ftp and rename folder to -slideshow-gallery and wait for new update to come or use other free plugin).
- 4. Activate Travelador theme
- 5. Install plugins/enable what you need for your site.
- and if you want WooCommerce, install free plugin and enable it/configure default WooCommerce. 6. Go to WordPress Appearance – Customizer and add logo, choose header type, choose layout full width , Footer 1 widget and other config options and save.
- 7. Go to Livemesh Widget – settings, in first tab scroll down and Activate all plugin widgets 8. Import demo
- 9. Create your menu and, add your pages, set to primary and save.
- 10. Customise your theme.
- 11. For demo check folder Import.
- 12. Some addons needs some extra configuration like: to choose category to show posts.
Note:
Images are from pexels.com Free for personal and commercial use and no attribution required, are included in pack.
Colors can be changed from WordPress Customize and style.css
Info for record not found after demo install is because revolution slider is not choosed from page builder widget. You can fix this by open slide and copy shortcode. Then go to page builder, from row, remove widget that is added for revolution slider, and add widget text and paste here shortcode. Save page and that’s all.
Updates:
Slider Revolution Plugin Updated.
Documentation updated with video link for installation of theme and demo + configuration.
- Files changed: All Import files, Documentation,Page Builder pages for Import.
- layerswp become layers for elementor, pack updated and theme updated to layers for elementor.
- Revolution Slider added in folder Theme: travelador\includes\plugins;
- Revolution Slider added in folder Theme: travelador\includes\plugins;
- Better css optimised;