Offer Price $14 Only, Regular Price $19 (few days left), Don’t miss it.
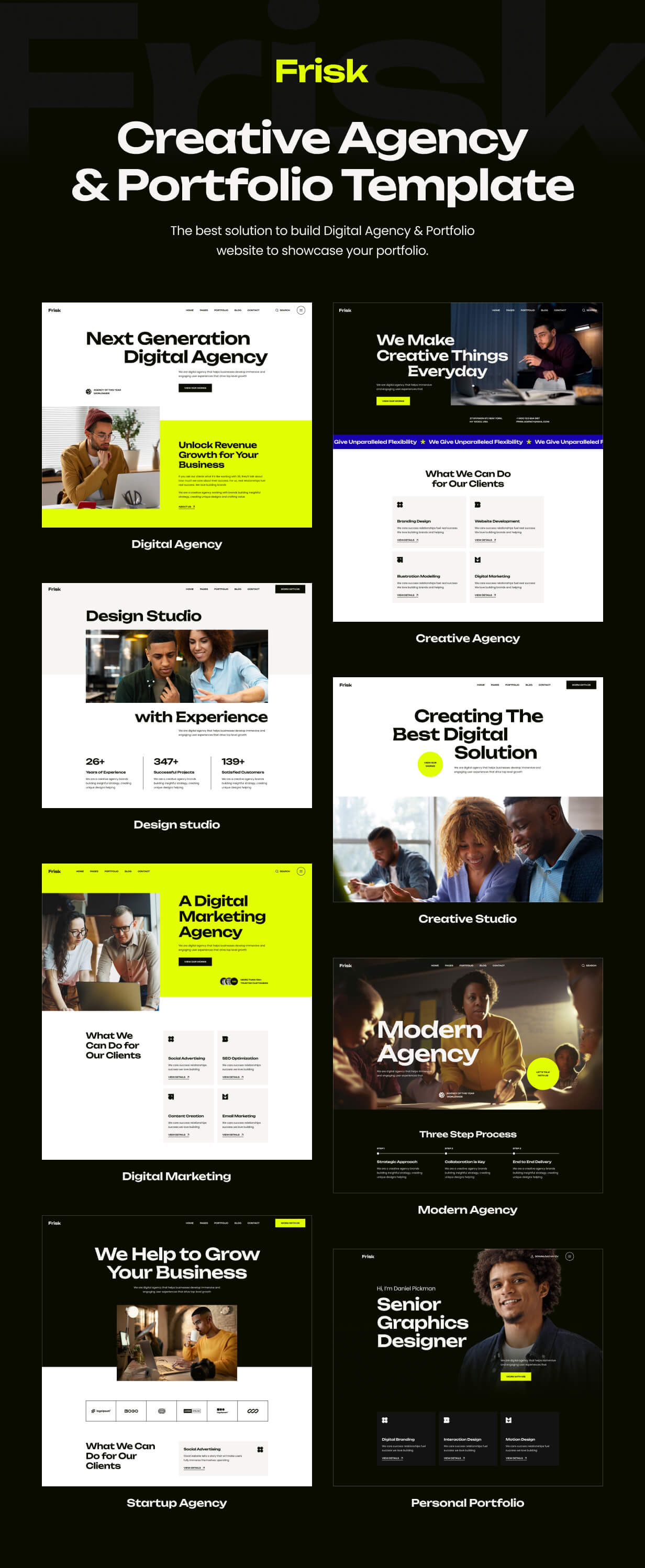
Frisk – Creative Agency & Portfolio React Template is a clean and modern Bootstrap Creative Agency Portfolio Template. In artistic and creative industries, having a portfolio is pretty much a requirement. Photographers, illustrators, graphic artists, calligraphers, artists, and artisans all use portfolios as a key way of marketing themselves. So it is very important to have an awesome portfolio. In this situation, Frisk is a perfect solution. It’s suitable for Modern Business, Layer, Personal Portfolio, Digital Agencies, startups, freelancers, photographers, architects, politicians, Vertical sliders or any kind of portfolio profile. This template includes 08+ different homepage demos with 30+ inner pages carefully designed blocks, which are easy to edit and customize to fit your needs. The template is a perfect solution for the creation of unique portfolio websites.React js(Vite), Typescript, Bootstrap 5(Latest Version), and Sass
Features Overview
-
React js (Vite)
The library for web and native user interfaces
-
Typescript
TypeScript is JavaScript with syntax for types.
-
Bootstrap 5.x Framework:
Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on
the web.
-
8+ Home Page
Frisk has nice and clean 8 home pages.
-
Touch Friendly:
Easy browsing on touch devices.
-
100% Fully Responsive:
What ever you are using the device your site will run as it should be. Harry template is fully responsive layout for all type of devices.
-
Sass :
Frisk template coded with sass
Full Features List
- React JS(vite)
- Typescript
- Based on Bootstrap 5.x
- ReactJS without jQuery
- Free Premium Quality Support
- Sticky Header
- Google Fonts
- 100% Responsive
- Nice and Clean Design
- Clean and commented code
- Customizable all components of each page
- Integrated with FontAwesome
- 8+ Home Pages
- 30+ Inner Pages
- Blog Pages
- Image background
- Easy to customize
- Flexible and multi-purpose
- Valid / CSS3
- 24/7 Awesome support
- Detailed documentation
What you get?
- React js files
- Documentation
Fonts Used
- Google Fonts : Poppins, Unbounded
Icons Used
- Font Awesome (Icons)
- Image Icons
Sources and Credits
Image Credits